티스토리 뷰
교육용으로 만든 자료를 정리한 것이다.
IntelliJ Community Edition 은 무료지만, JAVA EE 지원이 되지 않습니다.
하지만, Smart Tomcat 이라는 플러그인을 설치하면 간단한 서블릿 웹 앱 프로젝트에 한해서 실행 및 디버깅을 진행할 수 있습니다.
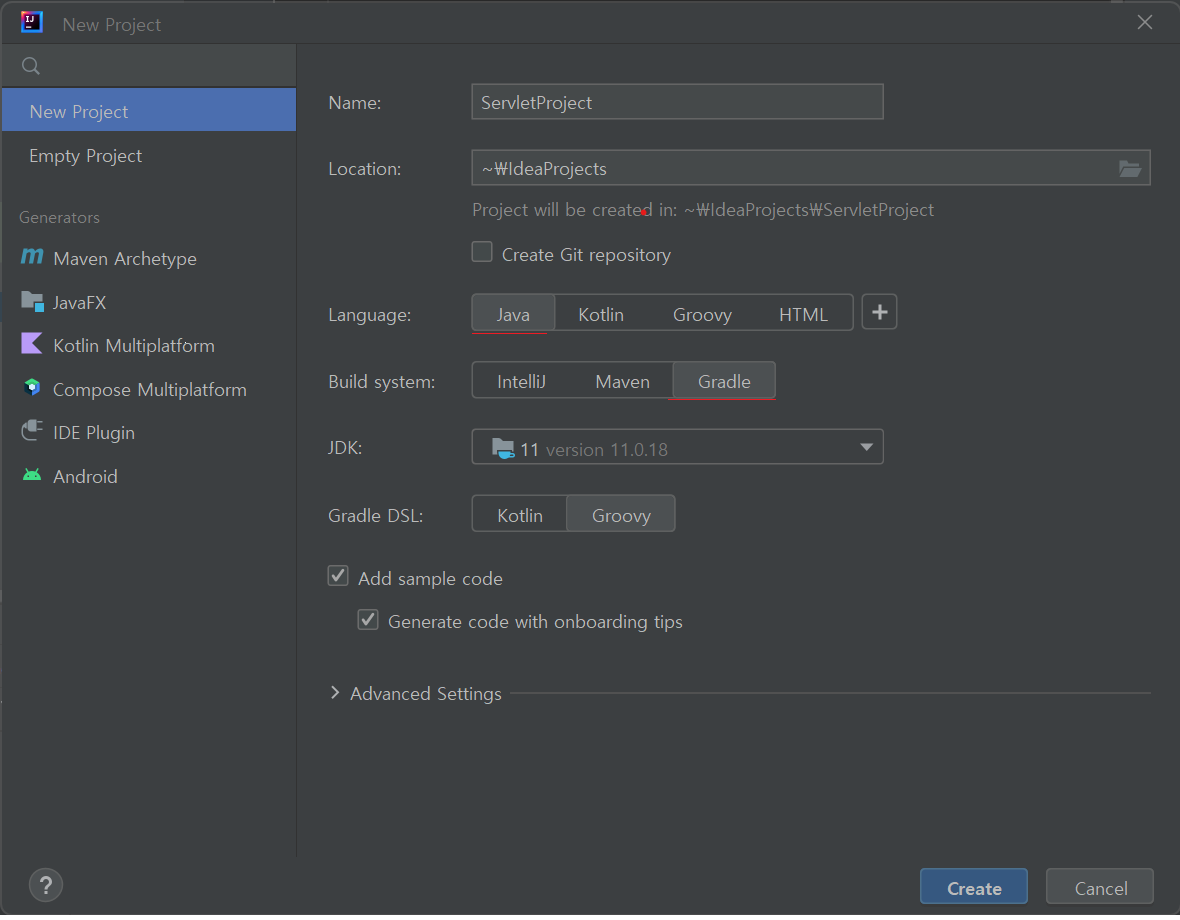
(1) Gradle 프로젝트 생성
Gradle 프로젝트로 새 프로젝트를 생성합니다.

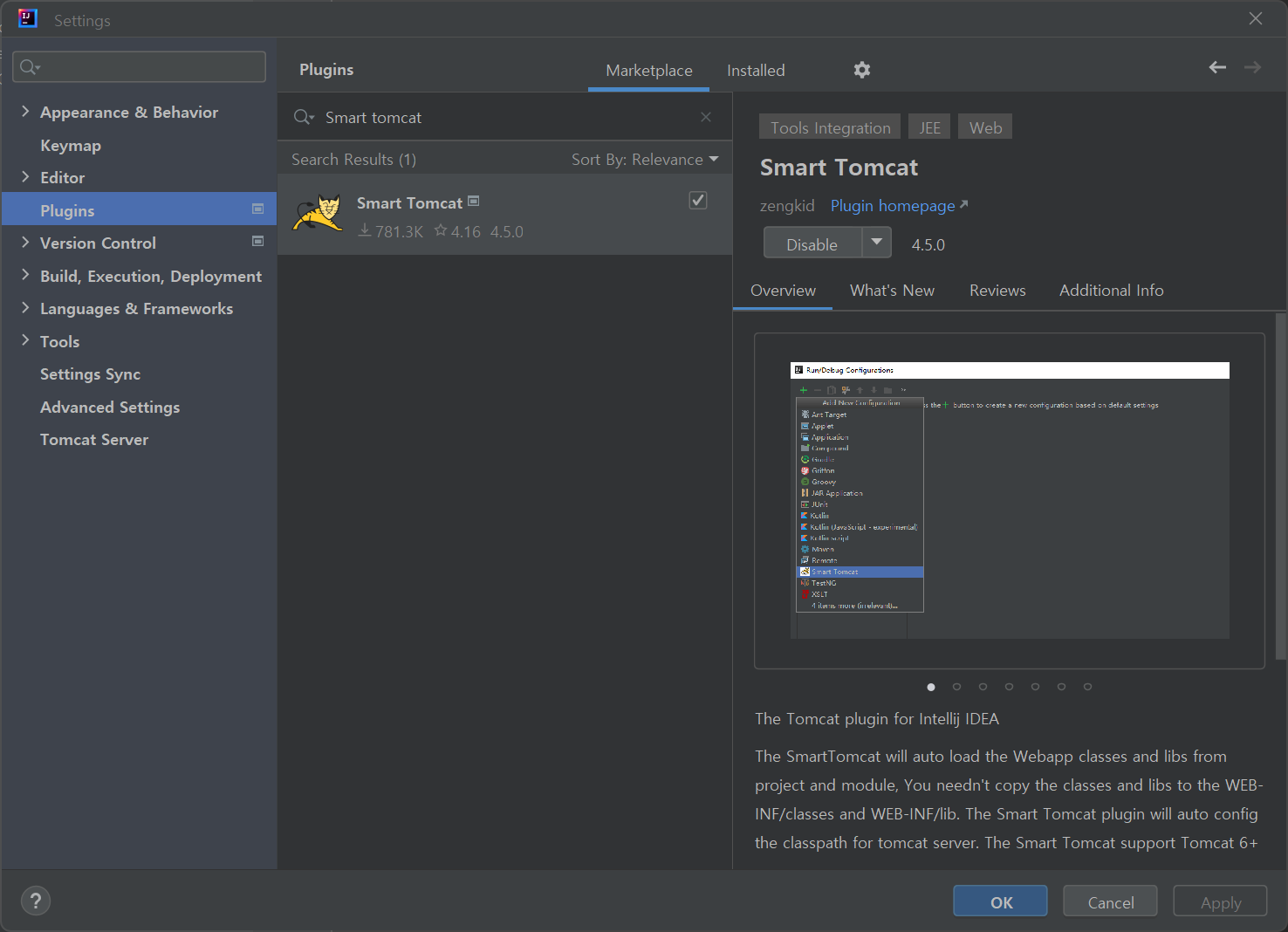
(2) Smart Tomcat 플러그인 설치
상단 메뉴 File => Settings 에 들어가서 좌측 탭의 Plugins 를 선택합니다. 그 뒤에 Smart Tomcat 을 검색하여 설치합니다.

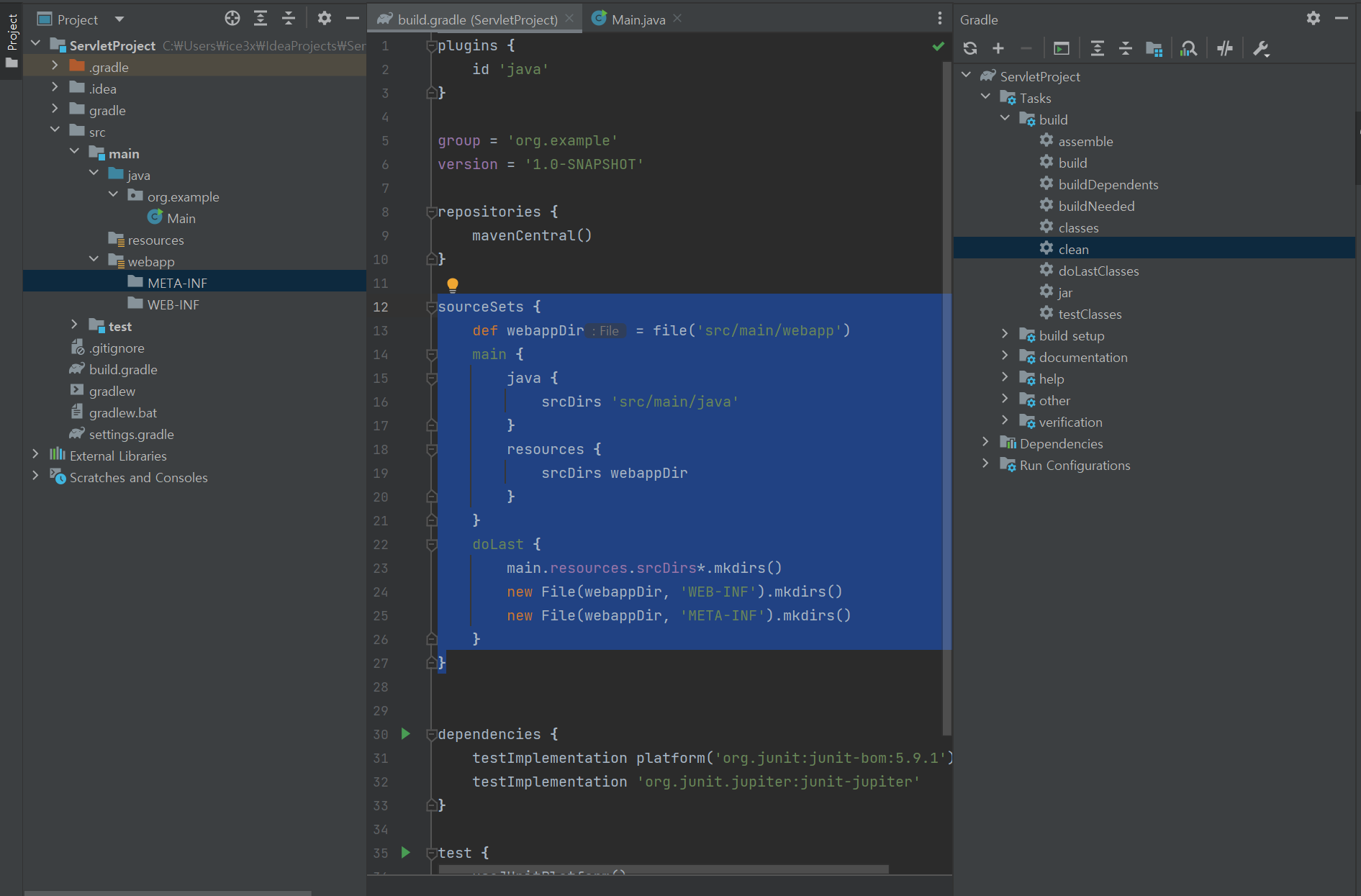
(3) build.gradle 편집
build.gradle 파일 상단에 (repositories 블럭 밑) 아래와 같이 입력해줍니다.
def webappDir = file('src/main/webapp')
main {
java {
srcDirs 'src/main/java'
}
resources {
srcDirs webappDir
}
}
doLast {
main.resources.srcDirs*.mkdirs()
new File(webappDir, 'WEB-INF').mkdirs()
new File(webappDir, 'META-INF').mkdirs()
}
}
dependencies 블럭에 다음과 같이 Servlet 의존성을 추가해줍니다..
compileOnly group: 'javax.servlet', name: 'javax.servlet-api', version: '3.1.0'
그 뒤로 gradle task 중에 clean 을 더블클릭하여 실행하면 자동으로 웹 앱 경로가 생성됩니다.

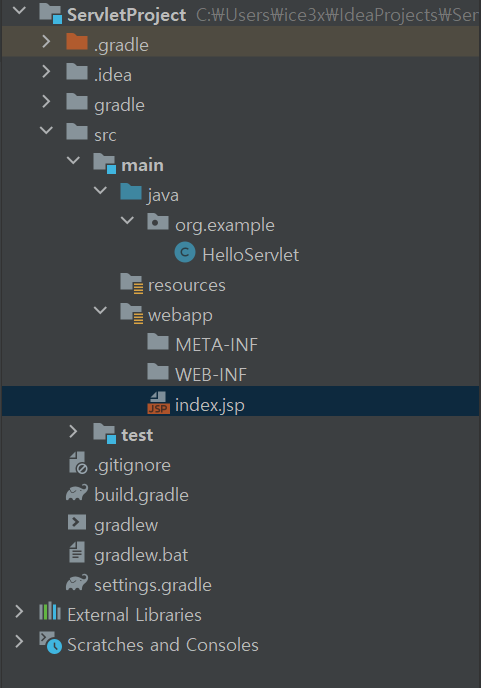
(4) 예제코드 작성
테스트할 수 있는 예제파일도 두 개 만들어봅니다.
src/main/webapp 경로 밑에 index.jsp 를 추가하고, 아무 패키지 경로 밑에 HelloServlet 클래스를 하나 추가하였습니다.
각각의 코드는 다음과 같습니다.

index.jsp
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Hello</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
HelloServlet.java
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter printWriter = resp.getWriter();
printWriter.println("<html><body><h1>Hello, World!</h1></body></html>");
}
}
(5) Smart Tomcat 설정
상단 메뉴에서 Run => Edit Configurations... 를 선택합니다. 창이 뜨면 + 버튼을 눌러 "Smart Tomcat" 을 선택합니다.
아래 스크린샷은 이미 tomcat 경로가 설정되어 있는 상태입니다. 하지만, 최초로 이 창을 띄웠다면 Tomcat Server 의 위치를 먼저 지정해야합니다. Tomcat 9 버전의 zip 파일을 다운로드 받아 ( https://dlcdn.apache.org/tomcat/tomcat-9/v9.0.73/bin/apache-tomcat-9.0.73.zip ) 압축을 해제하고 그 위치를 지정합니다.
이후 다른 설정은 위 (3) 번 과정이 제대로 진행 되었다면 자동으로 입력된 상태로 나타납니다.
Name을 원하는 값으로 변경하세요.

OK 버튼을 누르면 설정이 저장되고 창이 닫힙니다.
(6) 디버깅 모드로 실행


디버깅까지 잘 되는 것이 확인되지만, 코드를 저장하면 자동으로 반영되는 핫 디폴로이는 자동으로 되지 않습니다.
하지만, 단축키 Ctrl+Shift+F9 를 눌러 현재 작성중인 코드에 대한 핫 디폴로이를 진행할 수 있습니다.
감사합니다.
'개발 관련 > Java' 카테고리의 다른 글
| [이클립스] 4K 해상도에서 아이콘이 작게 나오는 문제 해결 (2) | 2019.06.30 |
|---|---|
| HTTP 주소를 URL 인코딩하기. (0) | 2017.08.31 |
| JAVA 에서 javascript (ECMA script) 실행하기. (0) | 2016.05.23 |
| 스트링 엔코딩 변환 - euc-kr <---> utf-8 (3) | 2016.03.07 |
| JAVA 텍스트 파일의 Encoding 정보 가져오기 + String Encoding 변환하기. (1) | 2015.11.18 |
- Total
- Today
- Yesterday
- ATtiny85
- 병렬 프로그래밍
- NeoPixel
- arduino
- 개발
- ndk
- ENC28J60
- 칩두이노
- 부트로더
- 이더넷
- 블루투스
- Cheapduino
- 안드로이드
- noidemcu
- 가습기
- WS2812B
- 스마트 무드등
- ESP8266
- Android
- 아두이노
- Java
- json
- HC-06
- oled
- 안드로이드 개발
- bluetooth
- Iot
- 알리익스프레스
- 침블락
- activity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
